Support Guides
Referral marketing
Add ZooTools's Viral Waitlist Form to your Framer website in minutes
/
/
Add ZooTools's Viral Waitlist Form to your Framer website in minutes
Jorge Ferreiro
Updated: Oct 25, 2023
TABLE OF CONTENTS
Signup for ZooTools.
Create a new campaign.
On the sidebar click on "Form" to create a new waitlist.
Copy the following code snippet:
<script
async
src="https://cdnjs.waitlistpanda.com/embed/web/index.min.js"
charset="utf-8"
defer
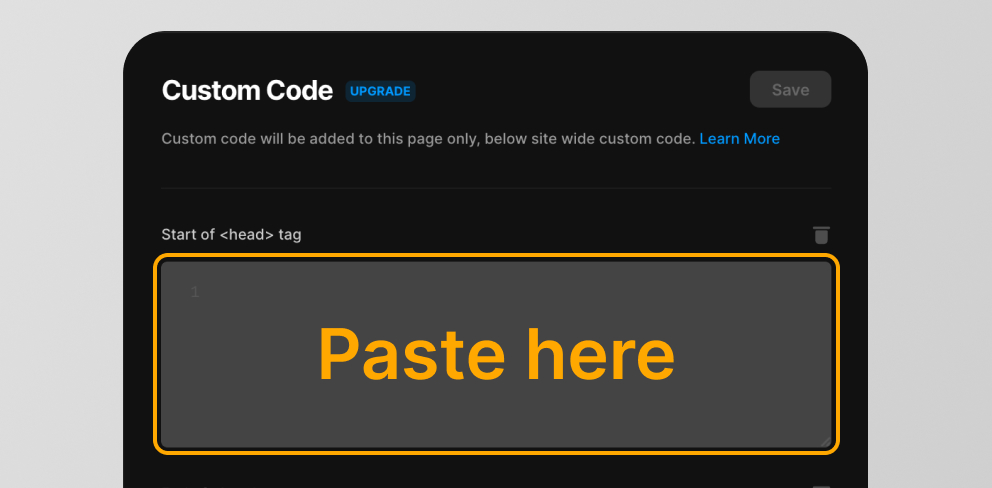
/>Once you are in the settings page on Framer, scroll down until you find the "Custom code" section. (Ensure you have a paid plan on Framer, to unlock "Custom code".)

Exit the "settings page" and return to your website builder.
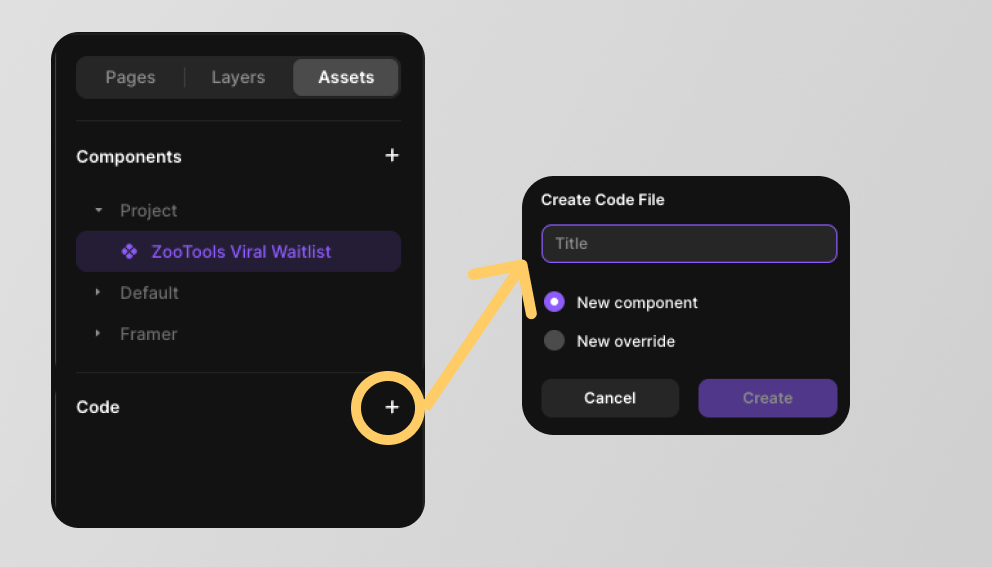
In the switcher, click on the "Assets" tab.
Under Code heading, click "+" > then select New component, and give it a name (e.g: "ZooTools waitlist")

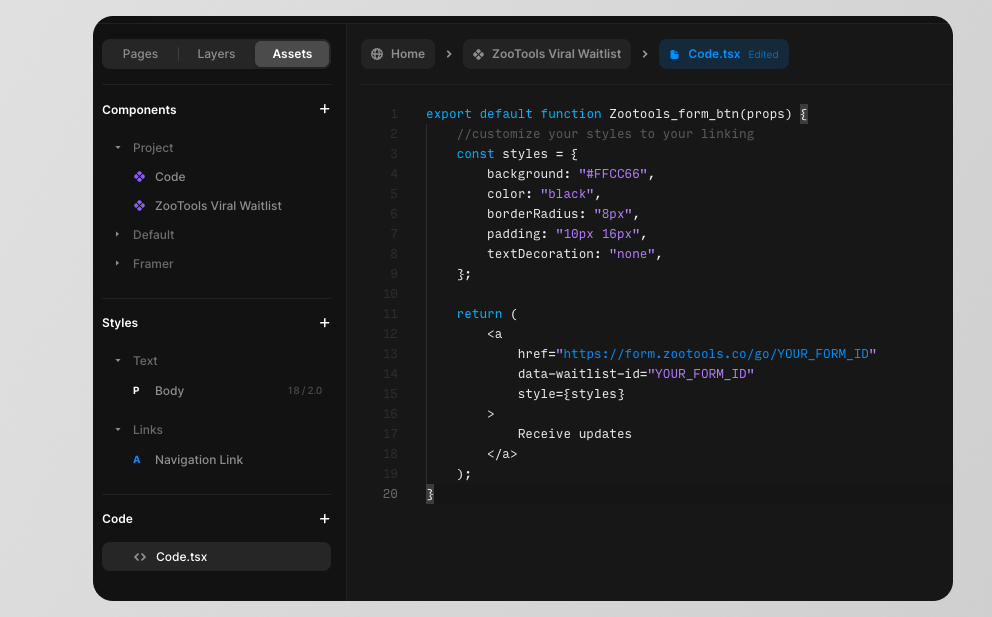
Now you will see under Components and Code heading you have created a custom code component. Click on the newly created component under Code heading.
We're going to add functionality to this new component copy/paste the following code inside the new block so that we can add the new functionality to this component. Then click "save"
export default function Zootools_form_btn(props) {
//customize your styles to your linking
const styles = {
background: "#FFCC66",
color: "black",
borderRadius: "8px",
padding: "10px 16px",
textDecoration: "none",
};
return (
<a
href="https://form.zootools.co/go/YOUR_FORM_ID"
data-waitlist-id="YOUR_FORM_ID"
style={styles}
>
Receive updates
</a>
);
}🔔 IMPORTANT: MAKE SURE to replace "YOUR_FORM_ID" by your ZooTools waitlist form. You can obtain that in the form link.(e.g: https://form.zootools.co/go/3W11xNMh1uTwIsdgo0Be -> formId is 3W11xNMh1uTwIsdgo0Be)

Now, we've created a new component and it's ready to be used in your website!
Just drag and drop.
If you are stuck, or got questions/feedback, feel free to reach out to us on support@zootools.co or contact us now
Ready to sell more with emails?
Request a free migration now or start from scratch.
Let's connect!